Около трёх лет назад я начал разрабатывать свой маленький веб-сервер на nodejs. Он просто отдавал статические файлы. Нужно это было для тестирования в своих проектах, и просто для опыта. Но потихоньку сервер обрастал возможностями. И совсем недавно я решил изменить основное предназначение и сделать из него сервер, который предназначен для того, чтобы дать сетевой доступ к папке, расположенной на локальной машине. Это очень удобно. Расшаренные на компьютере файлы можно скачать и с телефона и с другого компьютера в локальной сети или даже открыть доступ к файлам через интернет. Свою первоначальную функцию программа тоже не потеряла и может использоваться как веб-сервер для отдачи статических сайтов. В результате получилось неплохо. Я добавил иконки файлов и папок и понял, что пришло время мою работу опубликовать. Сделал npm-пакет web-shared-folder. Также исходный код можно посмотреть на GitHub. Можете попробовать сами. Запустить мой сервер проще, чем расшаривать папку по сети, например, средствами Windows. А Веб браузер есть на большинстве устройствах. Ещё если нужно, то доступ можно защитить паролем и раздавать по защищённому протоколу https.
Возможности
- Страницы автоматически отображаются на нужном языке (пока доступно только два языка).
- Возможность скачать выбранные файлы и папки разом как zip-архив.
- Пользователь может загружать файлы на сервер (если это разрешено на сервере).
- Сортировка по имени, размеру и дате.
- Возможна работа по протоколу https с автоматическим редиректом с http.
- Возможность включить базовую HTTP аутентификацию с заданными именем пользователя и паролем.
- У файлов и папок есть иконки.
- Некоторые файлы можно просмотреть прямо в браузере
- Может работать без включенного javascript на стороне клиента.

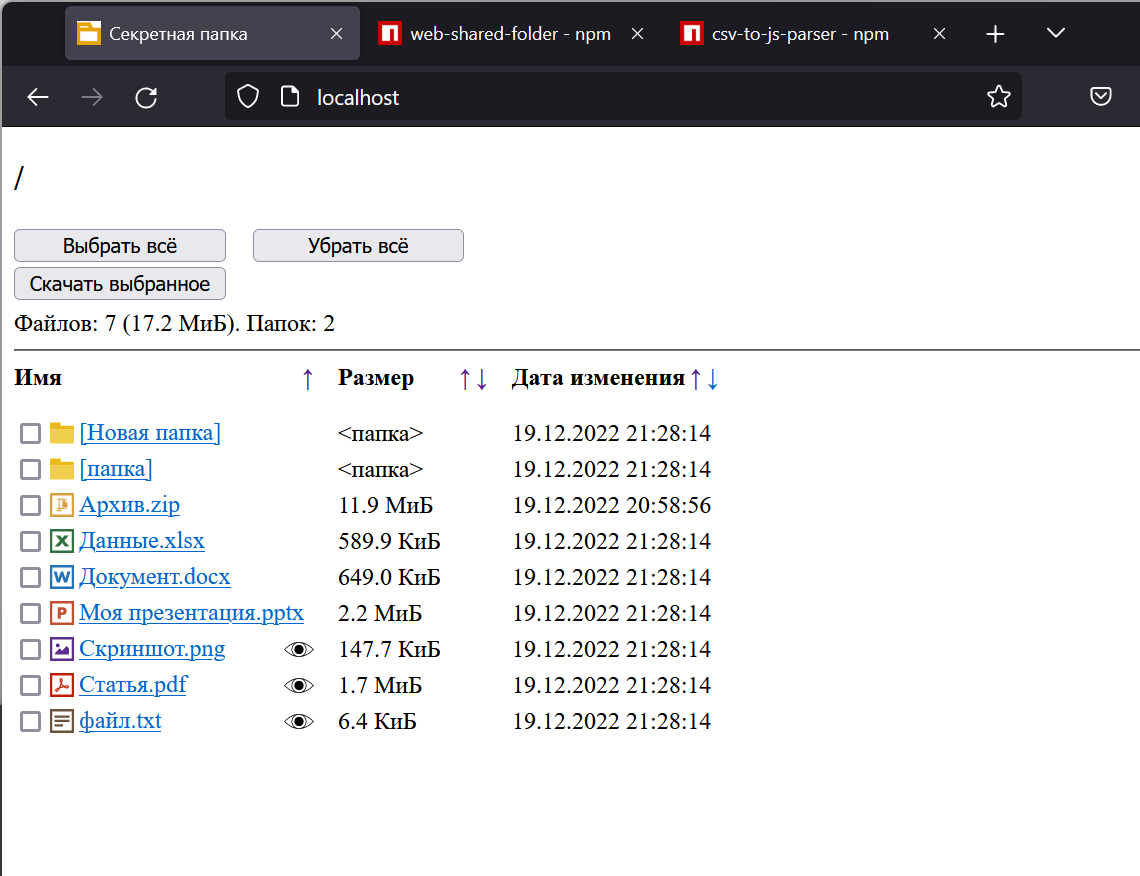
Пример работы сервера с отключенной загрузкой файлов на сервер

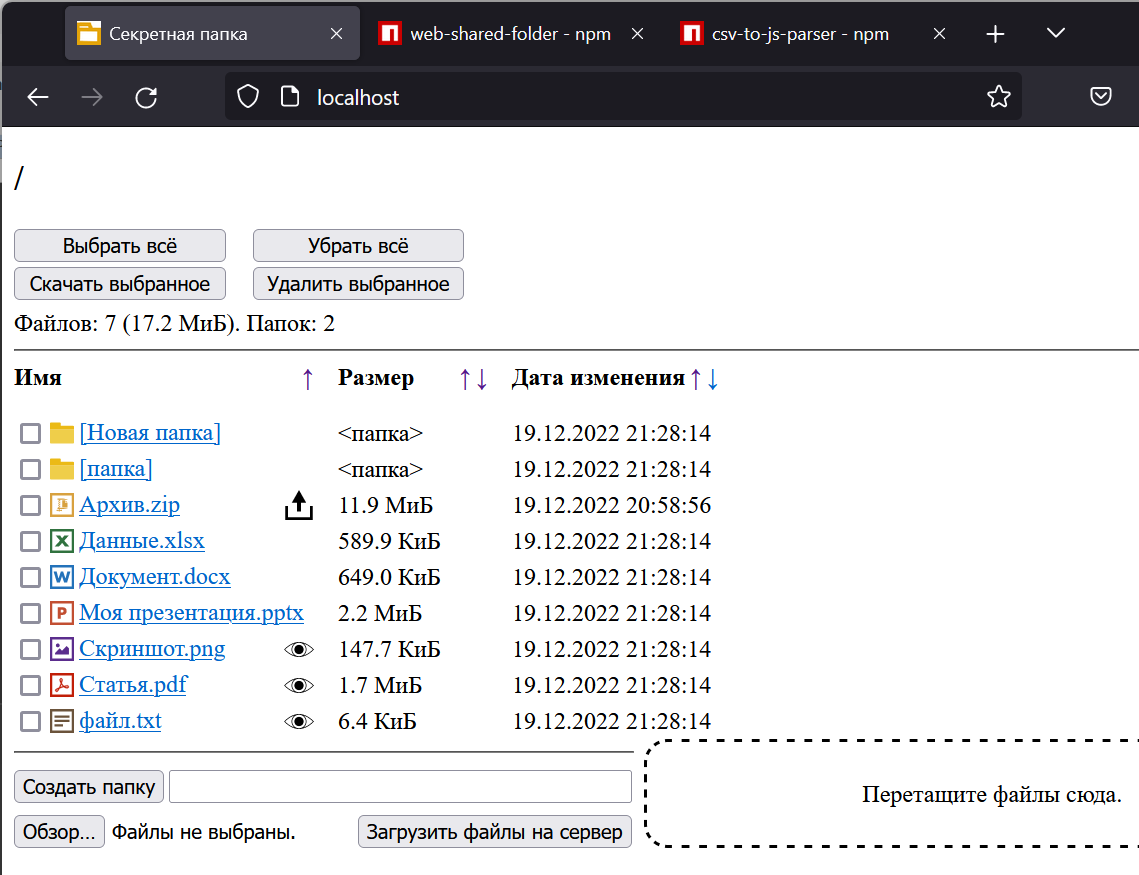
Пример работы сервера с разрешённой загрузкой файлов на сервер
Тщательная проверка на безопасность не проводилась, поэтому если к серверу планируется публичный доступ, то рекомендую запускать его в контейнере. Пример как это сделать в докере будет ниже.
Установка
npm i -g web-shared-folder
Запуск
web-shared-folder <Путь к папке, которую нужно расшарить> <port> [<key> <cert>] [<username> <password>]
Если в заданной пользователем папке будет находится файл “index.html”, то сервер запустится в режиме отдачи веб страниц, а не в режиме отображения папки. Режим отображения содержмимого папки можно включить принудительно, задав переменную окружения SERVER_DIRECTORY_MODE=1. Также этот режим можно принудительно отключить, задав SERVER_DIRECTORY_MODE=0.
Для работы сервера по протоколу https необходимо задать путь файлу закрытого ключа, и путь к файлу сертификата. Это ключи <key> и <cert> соответственно. При работе сервера в этом режиме, можно включить автоматическое перенаправление с http на https. Для этого нужно в переменной окружения SERVER_AUTO_REDIRECT_HTTP_PORT указать номер порта, с которого будет осуществляться перенаправление (обычно 80).
Задание параметров <username> и <password> - включает базовую HTTP аутентификацию с заданными именем пользователя и паролем.
Все параметры командной строки можно задавать также в переменных окружения: SERVER_ROOT, SERVER_PORT, SERVER_KEY, SERVER_CERT, SERVER_USERNAME, SERVER_PASSWORD. Параметры, заданные в командной строке имеют более высокий приоритет.
Для того, чтобы разрешить пользователям не только скачивать файлы и папки, но и загружать их на сервер, нужно задать переменную окружения SERVER_UPLOAD_ENABLE=1. В частности, в этом режиме пользователь может загрузить на сервер zip-архив, а затем разархивировать его, нажав на значок разархивирования.
Также в переменной окружения SERVER_DIRECTORY_MODE_TITLE можно задать заголовок страницы.
Сервер можно запустить в режиме кластера путём задания переменной окружения SERVER_USE_CLUSTER_MODE=1. В этом случае будут созданы дочерние процессы nodejs по числу ядер процессора. Этот режим позволяет задействовать в работе сервера все ресурсы процессора, но при этом кратно возрастает потребление опертивной памяти. Для режима кластера имеется возможность задать переменную окружения SERVER_SHOULD_RESTART_WORKER=1. Это приведёт к автоматическому перезапуску дочернего процесса в случае его непредвиденного завершения.
По умолчанию сервер отдаёт содержимое web-страницы в сжатом виде. Если такое поведение требуется отключить, то можно задать SERVER_DISABLE_COMPRESSION=1
В этом сервере для отображения иконок файлов и папок используется npm-пакет file-icon-vectors. В нём предусмотрена три различных варианта иконок: “classic”, “square-o”, “vivid”. Подробней смотрите на странице пакета. В моём сервере можно установить любой из этих вариантов передав соответствующее значение в переменную окружения SERVER_ICONS_TYPE. По умолчанию используется “square-o”.
Простой пример
Пусть ip адрес компьютера 192.168.1.2. Требуется расшарить в локальной сети с этого компьютера папку “/home/user/shared”. Выполняем:
web-shared-folder /home/user/shared 8080
Доступ к файлам из папки “/home/user/shared” можно получить набрав в адресной строке браузера:
http://192.168.1.2:8080
Сложный пример
Пусть компьютер имеет белый ip адрес в интернете. Требуется расшарить в интернете с этого компьютера папку “/home/user/shared” и вы не хотите использовать обратный прокси сервер для работы через https. Пусть уже имеется ssl-сертификат на домен example.com и этот домен привязан к ip компьютера. Путь к файлу сертификата: “/etc/ssl/ssl.crt”. Путь к файлу приватного ключа для этого сертификата: “/etc/ssl/ssl.key”.
Для защиты от постороннего доступа зададим имя пользователя “qwerty” и пароль “123456” (не используйте простые пароли для HTTP аутентификации!). Выполняем:
#Path to shared folder
export SERVER_ROOT=/home/user/shared
#Standard https port
export SERVER_PORT=443
#Standart http port
export SERVER_AUTO_REDIRECT_HTTP_PORT=80
#Force enable folder view mode
export SERVER_DIRECTORY_MODE=1
#Path to ssl certificate file
export SERVER_CERT=/etc/ssl/ssl.crt
#Path to ssl key file
export SERVER_KEY=/etc/ssl/ssl.key
#User name for HTTP authentication
export SERVER_USERNAME=qwerty
#Password for HTTP authentication
export SERVER_PASSWORD=123456
#Page title
export SERVER_DIRECTORY_MODE_TITLE="Secret folder"
#Enable multi process start
export SERVER_USE_CLUSTER_MODE=1
#Restart worker process if destroyed
export SERVER_SHOULD_RESTART_WORKER=1
#Start server from root with preserve environment key
sudo -E web-shared-folder
Доступ к файлам из папки “/home/user/shared” можно получить набрав в адресной строке браузера:
https://example.com
Запуск в Docker
Чтобы запустить сервер в docker-контейнере, сначала нужно подготовить dockerfile. Простейший пример такого файла представлен ниже.
FROM node:latest
WORKDIR /app
RUN useradd -M -s /bin/false nodeserv && mkdir /var/www && npm install --global-style web-shared-folder@<current_verson>
USER nodeserv
ENTRYPOINT ["node", "node_modules/web-shared-folder/server.js"]
Где <current_verson> - текущая версия npm-пакета web-shared-folder.
Дальше нужно собрать образ из этого докер файла.
docker build -t web-shared-folder .
Теперь для простого примера выше создадим контейнер и запустим в нём сервер.
docker run -d -v /home/user/shared:/var/www -e SERVER_ROOT="/var/www" -e SERVER_PORT=8